Add images to your dashboards.
Overview
- Image selection options
- Image storage, access and visibility
- Add a new image
- Replace a single image with a different image
- Globally replace an image with a new image
Add images to your dashboards via the Images button. Supported image formats include:
- GIF (both static and animated)
- PNG
- JPEG
- PSD — Adobe Photoshop Document
- TIFF — Aldus/Adobe Tagged Image File Format
- PNM — NetPBM Portable Any Map
- PCX — ZSoft Paintbrush Format
- PICT — Apple Mac Paint Picture Format
- SGI — Silicon Graphics Image Format
- TGA — Truevision TGA Image Format
- ICNS — Apple Icon Image
- ICO & CUR — MS Windows Icon and Cursor Formats
- Thumbs.db — MS Windows Thumbs DB
- SVG — Scalable Vector Graphics
- BMP — MS Windows/IBM OS/2 Device Independent Bitmap
- WBMP
Other file formats might also be accepted.
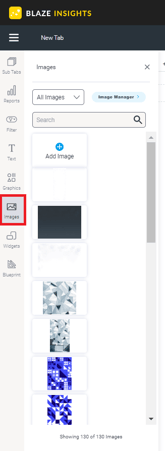
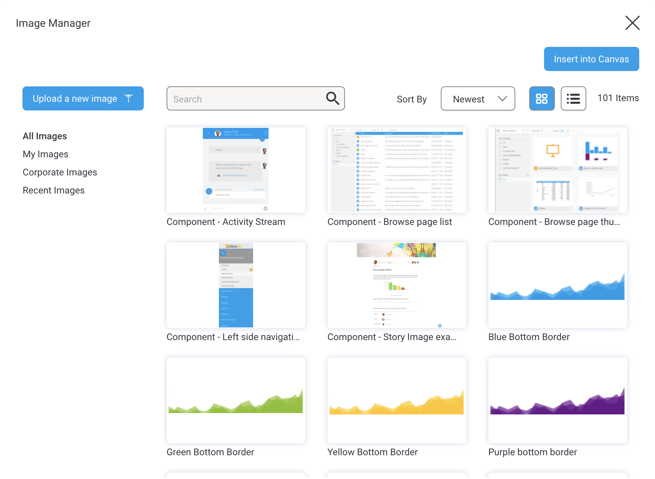
Image Selection Options
The widget provides a number of ways to insert an image to match what you're trying to do.

- All Images: Use the dropdown to filter by recently accessed images, images uploaded by the logged in user (My images), or images that have been saved as Corporate images
- Search: Use the search bar to refine the list of images — useful for anyone who has built a substantial library of images and knows what they're looking for. Type some text and use your Enter key to see the results of your search.
- Add Image: Click on or drag this button for fast access to upload a new image. After clicking on this button and selecting your image to upload, you have the option to resize and crop it. You can also add a name and description to use with future image searches.
- Image Manager: You can perform all of the above within the Image Manager. From the Image Manager, you can also change the sort order and information displayed for each image.
Image Storage, Access and Visibility
When images are uploaded, they are stored under a directory called 'My Images', which is a private area for each user. One user's images are not accessible to other users, so they cannot be edited or even seen within the Image Manager by other users. However, an image that has been published in a story or on a dashboard is as visible as the rest of the content.
Add a New Image
- Click on the Images button on the left side of the screen.
- The panel will expand to display a list of searchable images and a button to add a new image if required.
- Drag the Add Image button to the dashboard
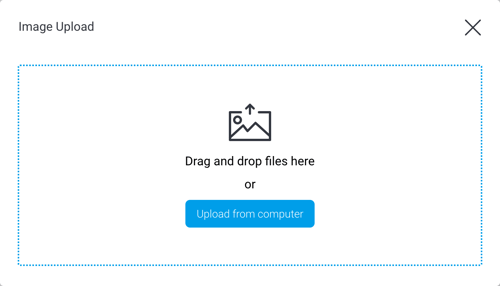
- This will bring up the Image Upload screen, where you can drag and drop files or upload from your computer.
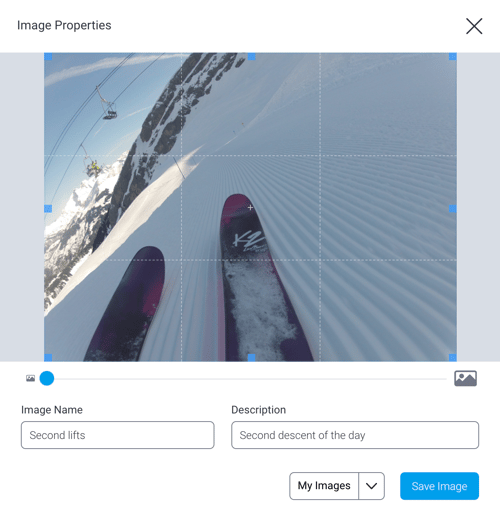
- Once the file is uploaded, a preview will appear. Here, you can crop and resize the image, and give it a name and description.
- When your image is ready, click on the dropdown to select a storage location. The default location is the folder called My Images. which is your own secure storage area. To share an image with others, use the Corporate Images folder.
- Click on the Save Image button when you're ready.
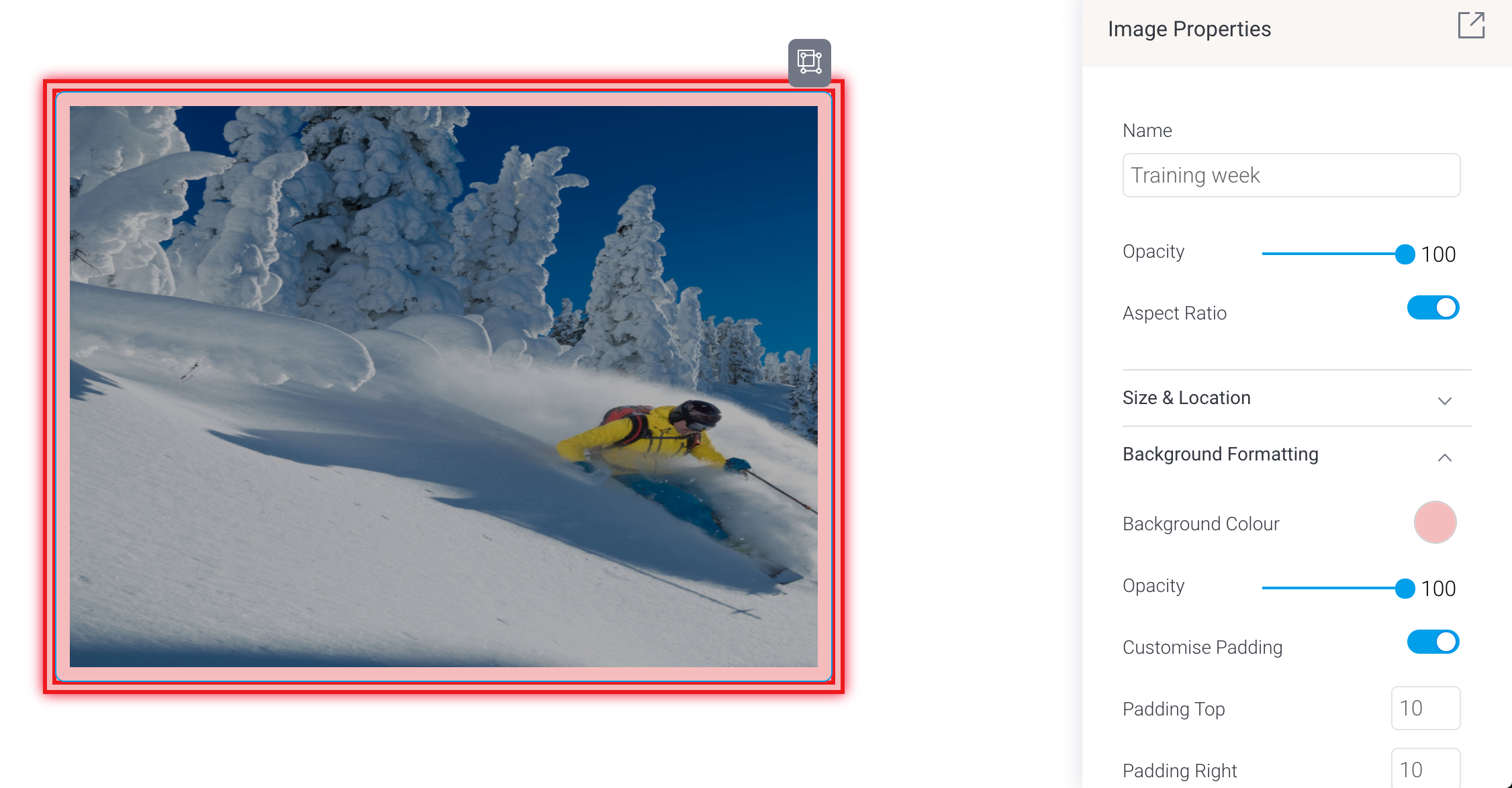
The image will automatically be added to your dashboard. - Customize the image via the Image Properties panel on the right. This panel appears whenever you click on an image.
- You can also add an action event that will be triggered when this widget is clicked.
- Additional options are available by right-clicking and using the menu that appears.
Replace a Single Image with a Different Image
There might be times where you'd like to replace one image for another without losing the properties of the existing image. Image properties include image name, size, opacity, location, background color, borders, padding and more. To preserve the properties of an existing image, use the Replace Image tool.
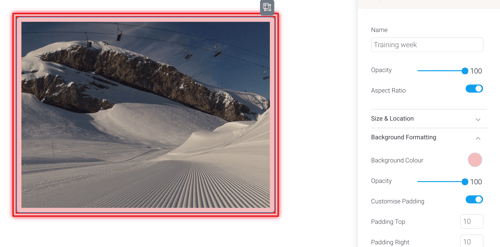
- Click on an existing image. In our example, we've set a few options to illustrate the point: take note of the options in the Image Properties panel on the right.

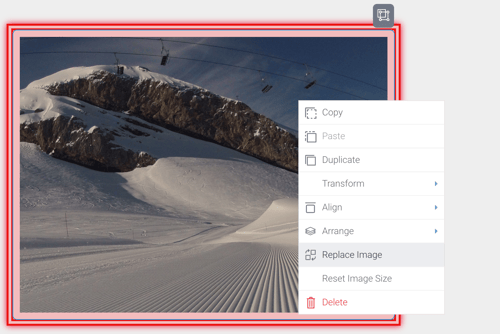
- Right click on the image to show a pop-up menu.

- Click on Replace Image to display the Image Manager.
- Locate the replacement image from the list of images, or upload it, then click on it.
The old image will be replaced with the new image:
- Check the Image Properties panel: the properties from the previous image should persist, which might cause a stretched image if the new image is a different size.
- If the image is skewed, right-click on it and click on Reset Image Size from the pop-up menu. The image will be reset to its original size without losing any of its other properties.

Globally Replace an Image with a New Image
If an image is used in more than one place and you'd like to refresh it globally, you can switch the old image for a new image from the Image Manager. This allows the instant replacement of the image wherever it appears — dashboards, stories, presentations or any other content. In our steps below, we've used this image which appears in various dashboards, and in the example below, with a small company logo over the top of it.

- Click on the Images button on the left side of the screen

The panel will expand to display a list of searchable images. - Click on the Image Manager > button button on the right

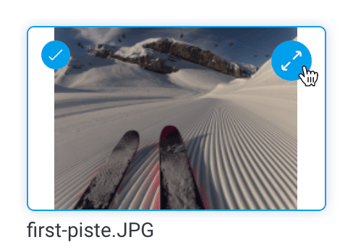
- Scroll through to locate the image you wish to globally update and hover your mouse over the image
- Click on the blue circle in the top right corner
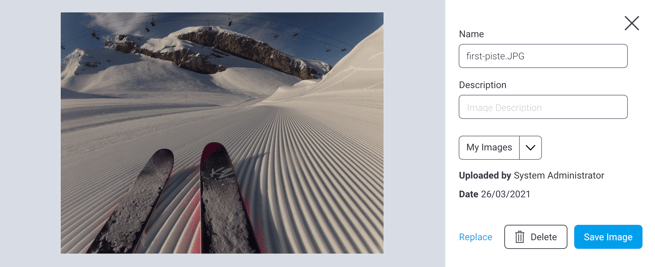
 The details of the image will be displayed.
The details of the image will be displayed.
- Click on the Replace link at the bottom of the window to display the Image Upload screen, where you can drag and drop files or upload from your computer.

- Upload your new image and use the tools available to adjust your new image and configure its settings

- When you're ready, click on the Save Image button
The old image will now be replaced with the new image across all Yellowfin content.
